
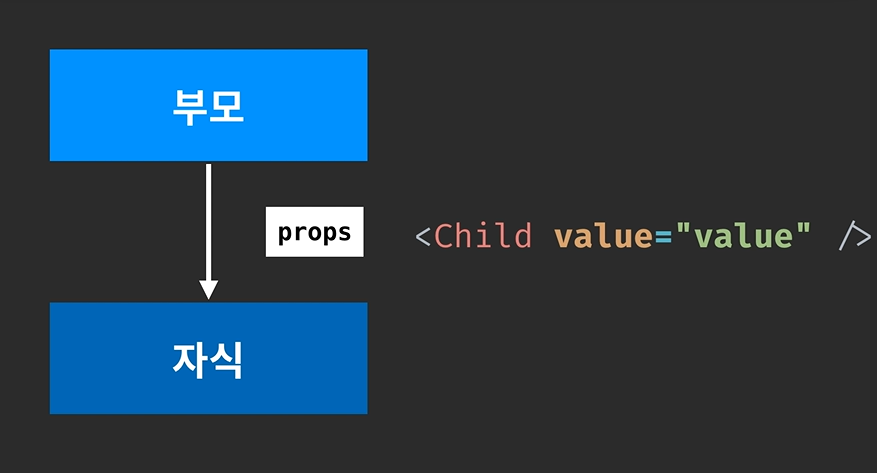
리액트에서 props는 컴포넌트를 사용할 때 특정 값을 전달해주는 역할을 한다.
App.js
import "./App.css";
import Hello from "./Hello";
function App() {
return <Hello name="react" color="red"/>;
}
export default App;App 컴포넌트에서 Hello 컴포넌트에게 name이라는 값과 color를 전달해주고 싶다면, 4번 줄과 같이 코드를 작성하면
된다. 여기서 name="react" color="red"가 바로 props이다.
Hello.js
import React from "react";
function Hello(props) {
console.log(props);
return (
<div
style={{
color: props.color,
}}
>
안녕하세요 {props.name}
</div>
);
}
export default Hello;App 컴포넌트에서 넘겨준 name이라는 값과 color를 Hello 컴포넌트에서 사용하고 싶다면 다음과 같이 하면 된다.
props에는 {name: "react", color: "red"} 과 같이 넣어준 값들이 객체 형태로 들어가 있다.
받아온 color의 값으로 글씨의 색을 바꾸어주었다.
import React from "react";
function Hello({ color, name }) {
console.log(name, color);
return (
<div
style={{
color: color,
}}
>
안녕하세요 {name}
</div>
);
}
export default Hello;다음과 같이 비구조화 할당을 할 수도 있다. 더 알아보기 쉽고 코드가 더 짧아진 것이 확인된다.
defaultProps
defaultProps는 props를 지정하지 않았을 경우 기본적으로 사용할 값을 설정할 때 사용한다.
Hello.js
Hello.defaultProps = {
name: "이름없음",
};다음과 같이 사용할 수 있다. 만약 props에서 name 값을 넘겨주지 않는다면 name에는 default로 설정해준 값인
"이름 없음"이 들어간다.
children
App.js
import "./App.css";
import Hello from "./Hello";
import Wrapper from "./Wrapper";
function App() {
return (
<Wrapper>
<Hello name="react" color="red" />
<Hello color="pink" />
</Wrapper>
);
}
export default App;Wrapper 컴포넌트 안에 Hello 컴포넌트를 넣고 싶으면 다음과 같이 작성한 뒤에 Wrapper 컴포넌트로 가서 'chilren'을
렌더링해주어야 한다.
Wrapper.js
import React from "react";
function Wrapper({ children }) {
const style = {
border: "2px solid black",
padding: 16,
};
return <div style={style}>{children}</div>;
}
export default Wrapper;8번 줄과 같이 작성해주면 App컴포넌트에서 Wapper로 감싼 컴포넌트를 볼 수 있다.

Wrapper로 감싼 Hello 컴포넌트 두 개가 Wrapper 컴포넌트 안에 있는 것을 확인할 수 있다.
Wrapper에게 있어서는 children이라는 props를 통해 Hello 컴포넌트 두 개를 받아온 것이 된다.
children이라는 것은 태그와 태그 사이에 들어있는 내용을 뜻하는 것이다.
'React.js' 카테고리의 다른 글
| React(리액트): input 상태 관리하기, input 여러 개 (0) | 2021.07.23 |
|---|---|
| React(리액트): useState를 통한 동적 상태 관리 (0) | 2021.07.22 |
| React(리액트): 조건부 렌더링 (0) | 2021.07.21 |
| React(리액트): JSX 규칙 (태그, 중괄호{}, 주석) (0) | 2021.07.20 |
| React(리액트): 리액트는 어쩌다가 만들어졌을까 (0) | 2021.07.20 |



