이번에는 리액트의 useEffect라는 Hook 함수에 대해서 알아보자.
이 useEffect함수를 사용하게 되면 우리가 만든 리액트 컴포넌트가 처음 화면에 나타나게 될 때, 그리고 화면에서
사라지게 될 때 특정 작업을 할 수 있고, 추가적으로 컴포넌트의 어떤 props나 상태가 바뀌어서 업데이트될 때에도
어떤 작업을 할 수 있고 업데이트 되기 전에도 어떤 작업을 할 수 있다. 리 렌더링 될 때마다 어떤 작업을 등록할 수도
있다.
직접 사용하면서 이해를 해보자.
우선 컴포넌트가 마운트 될 때, 언마운트 될 때 특정 작업을 처리해 볼 것이다.
여기서 마운트는 나타나는 것을 의미한다. 컴포넌트가 나타나는 것을 마운트라 하고 삭제 될 때는 언마운트라고 한다.
2021.07.26 - [React.js] - React(리액트): 배열 항목 추가, 제거, 수정
React(리액트): 배열 항목 추가, 제거, 수정
배열에 항목 추가하기 이번에는 배열에 항목을 추가하는 방법에 대해 알아보자. 이 예제에서는 CreateUser 컴포넌트에서는 별 다른 상태 관리를 하지 않고 화면 구성만 할 뿐 상태 관리는 App 컴포
bgeun2.tistory.com
이 글의 코드들을 이어서 사용해보자.
UserList.js
import React, {useEffect} from 'react'
function User({user, onRemove, onToggle}){
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
}, [])
const { username, email, id, active} = user;
return (
<div>
<b
style={{
color: active ? 'green':'black',
cursor: 'pointer'
}}
onClick={() => onToggle(id)}
>
{username}
</b>
<span>({email})</span>
<button onClick={() => onRemove(id)}>삭제</button>
</div>
)
}먼저 useEffect 함수의 첫 번째 파라미터에는 우리가 실행하고 싶은 함수를 넣어준다. 두 번째 파라미터에는 비어있는
배열을 넣어주었는데 이 배열을 'deps'라고 한다. (dependency의 요약어) 의존되는 값들을 deps에 넣어주면 되는데
만약 의존되는 값들이 비어있다 하면 컴포넌트가 처음 화면에 나타날 때만 useEffect함수가 실행된다.

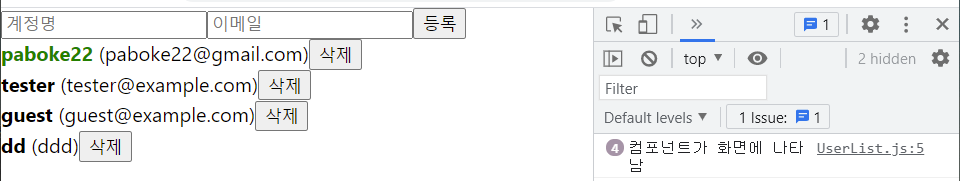
컴포넌트가 4개 나타났고 useEffect함수가 호출되어 4번 출력된 것을 확인할 수 있다. 마찬가지로 계정과 이메일을
등록하면 한 번 출력된다.
useEffect(() => {
console.log('컴포넌트가 화면에 나타남');
return () => {
console.log('컴포넌트가 화면에서 사라짐')
}
}, [])이번에는 컴포넌트가 사라질 때 특정작업을 수행하는 방법을 알아보자.
단순히 useEffect에서 return으로 함수를 반환해주면 된다. return으로 반환하는 함수는 컴포넌트가 사라질 때 실행되는 것이다.

그림과 같이 삭제를 클릭하면 return에 작성해준 함수가 수행되는 것을 확인할 수 있다.
컴포넌트가 마운트, 언마운트 될 때 주로 우리가 추가하는 작업에는 어떤 것이 있는지 알아보자.
마운트 될 때
1. props로 받은 값을 컴포넌트의 state로 설정할 때
2. 컴포넌트가 나타나면 외부 API (REST API)를 요청해야 할 때
3. 라이브러리를 사용할 때 (D3, Video.js 등)
4. setInterval이나 setTimeout과 같은 작업
언마운트 될 때
1. setInterval, setTimeout을 사용해서 등록했던 작업을 제거할 때 즉, clearInterval이나 clearTimeout과 같은 작업
2. 라이브러리 인스턴스를 만들었다면, 이 인스턴스를 제거할 때
언마운트 될 때 실행되는 함수들을 클리너 함수, 뒷정리 함수라고 이해하면 된다.
두 번째 파라미터인 deps에 값이 있는 경우를 살펴보자.
useEffect(() => {
console.log(user);
}, [user])deps에 user 배열을 넣어주었다. 이렇게 하면 user배열이 설정되거나 혹은 바뀔 때마다 useEffect에서 등록한 함수가
호출된다. 여기서 설정은 마운트 될 때를 뜻한다.

계정명을 클릭하면 배열의 active값이 변하면서 글씨의 색깔이 변하는데, active값이 변하면 결국 user배열이 바뀌는
것이기 때문에 useEffect함수가 실행되는 것을 확인할 수 있다.
useEffect(() => {
console.log('user 값이 설정됨');
console.log(user);
return () => {
console.log('user 값이 바뀌기 전');
console.log(user);
}
}, [user])
다음과 같이 코드를 작성하고 계정명 'guest'를 클릭해서 user배열을 바꾸어 준 결과이다.
return에 작성해준 함수가 먼저 호출되고 그 다음 useEffect 함수가 호출되는 것을 확인할 수 있다.
그래서 만약 useEffect의 deps배열에다가 어떤 값을 넣게 된다면 해당 값이 바뀔 때마다 우리가 등록한 함수가
호출되는 것이고 해당 값이 바뀌기 바로 직전에는 우리가 return에 설정한 클리너 함수가 호출되는 것이다.
그리고 함수가 값이 바뀔때도 호출되지만 처음에 나타날 때도 호출된다는 것을 알아두자.
만약 useEffect에 등록한 함수에서 props로 받아온 값을 참조하거나 혹은 useState로 관리하고 있는 값을 참조할 때는 deps 배열에 꼭 넣어주어야 한다. 안 넣는다고 해서 오류가 나지는 않지만 넣어주어야 그 값이 최신의 값을 가질 수 있게 된다.
지금 당장은 'useEffect를 사용할 때 내부에서 사용하고 있는 상태가 있다면 deps에 넣어주어야 한다.'라고 알아두자.
'onToggle'과 같은 함수도 마찬가지로 deps에 넣어주어야 한다.
정리
이번에 공부한 내용을 정리해보자.
useEffect를 사용할 때 첫 번째 파라미터에는 함수를 등록하고 두 번째 파라미터에는 deps라는 배열을 등록한다.
return 키워드로 특정 함수를 반환하게 되면 이 함수는 클리너, 뒷정리 함수로 동작한다. 이 뒷정리 함수는 deps에
등록한 배열이 업데이트되기 직전에 호출된다.
만약 useEffect에서 참조하고 조회하는 값이 있다면 deps에 넣어주어야 하는 것이 규칙이다.
deps에 넣어주지 않는다면 컴포넌트에 나타날 때에만 useEffect가 호출된다.
클리너 함수 같은 경우는 deps배열이 바뀌기 직전에 호출되고 컴포넌트가 사라지기 전에도 호출이 된다.
useEffect는 단순히 컴포넌트가 나타났을 때 사라질 때 업데이트될 때 그 사이에 어떠한 작업을 하고
싶을 때 사용하면 된다.
'React.js' 카테고리의 다른 글
| React(리액트): useReducer (컴포넌트 상태 관리, 업데이트) (0) | 2021.07.30 |
|---|---|
| React(리액트): 최적화 함수들 useMemo, useCallback, React.memo (0) | 2021.07.30 |
| React(리액트): 배열 항목 추가, 제거, 수정 (1) | 2021.07.26 |
| React(리액트): useRef로 컴포넌트 안의 변수 만들기 (0) | 2021.07.26 |
| React(리액트): 배열 렌더링, key 사용 (0) | 2021.07.26 |



