반응형


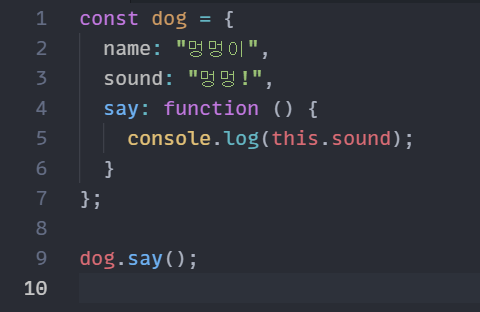
그 이유는 function 키워드로 함수를 선었했을 때 'this'는 자신이 속해있는 객체를 가리키는데
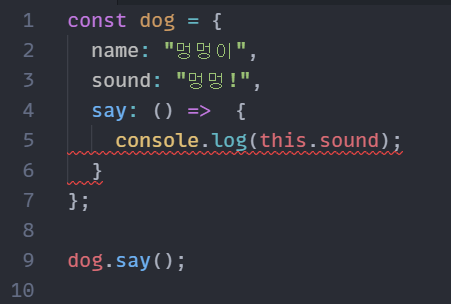
화살표 함수에서는 'this'를 자신이 속해있는 객체를 가리키지 않기 때문이다.
간단한 예를 들어보자


cat.say = dog.say → 객체 cat 안에 say()라는 함수를 등록해주는 역할, 'this'가 cat를 가리키게 된다.
하나 더 기억해야 할 것은

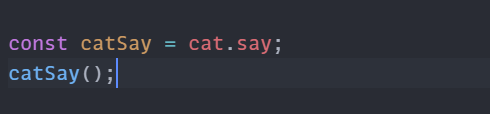
다음과 같은 코드는 오류가 발생한다. cat 객체에 속해 있는 say() 함수를 밖으로 꺼내게 되면
'this'가 가리키는 대상이 없어져 오류가 발생하는 것이다.
반응형
'JavaScript' 카테고리의 다른 글
| JavaScript: 프로토타입과 클래스 (0) | 2021.07.09 |
|---|---|
| JavaScript: 배열 내장함수 (forEach, map, indexOf, findIndex, find, filter, splice, splice, shift, pop, unshift, push, concat, join, reduce) (0) | 2021.07.08 |
| Getter와 Setter 함수 (0) | 2021.07.01 |
| 비구조화 할당, 객체 구조 분해 (0) | 2021.06.25 |
| 화살표 함수 => (0) | 2021.06.24 |



